[[PRO Obsidian]]
✍🏼 Настройки, плагины, лайфхаки, новости из мира Obsidian.
@Second_brain_ru - дружественный канал по методикам и инструментам для создания личных баз знаний Связанные каналы | Похожие каналы
5 604
подписчиков
Популярное в канале

🗿Obsidian Gems of the Year 2024 ЧАСТЬ II Отметил 🌟 тех номинантов, которых сам успел проверить ...

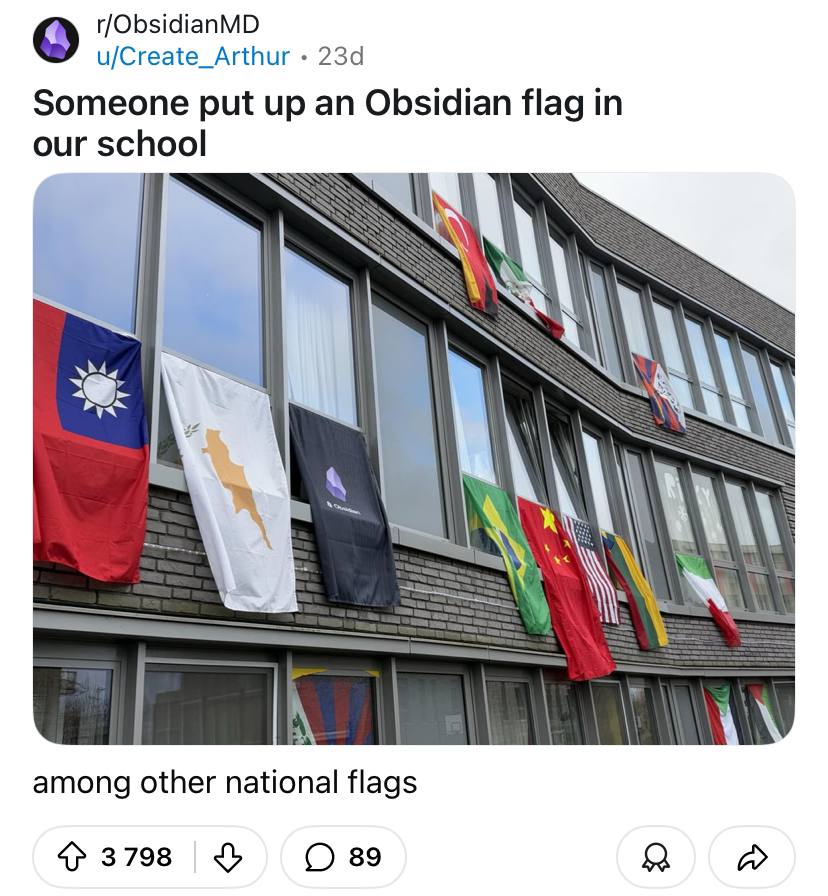
Новая религия? Новая философия? Новая страна? Государство: Obsidian Federation 🗿 Граждане: Обси...
🔒 Шифруемся и шифруем. Плагин Protected Note Больше полугода назад мы писали про приватность зам...
🔗 Совместная работа с папками в Obsidian в live-режиме Сценарий использования: У каждого из дву...

🧠 Эксплуатируем минимализм Очередная подборка домашних страниц (dashboard) в Obsidian В этот ра...




